Web-Slides: Präsentationstool mit PHP und JavaScript

Ich habe Lust gehabt mal wieder was auf die Beine zu stellen und ein kleines Projekt mit PHP, JavaScript, MySQL, HTML und CSS realisiert. Dabei geht es um eine Webseite, die mir Inhalte im 16:9-Format darstellt, um Zuschauern eine Breitbild-Präsentation anzeigen zu können. Das besondere ist, dass beliebig viele Leute auf die Webseite gehen, doch alle exakt das Gleiche zu sehen bekommen. Welche Folie der Präsentation angezeigt wird, stelle ich über eine Administrationsoberfläche ein.
Die Präsentation skaliert auf allen Bildschirmen korrekt im 16:9-Format und ist somit auch mobilfreundlich. Zum technischen Aspekt: Im Hintergrund steht eine MySQL-Datenbank, in der die aktuelle Aktion (weiter schalten, zur Seite x springen, pausieren, …) zusammen mit einem Zeitstempel der letzten Änderung hinterlegt ist. Die Browser der Zuschauer rufen in regelmäßigen 500ms-Abständen eine JSON-Datei mit den entsprechenden Informationen vom Server ab und lesen aus dieser dann ab, was sie tun sollen. Das Projekt habe ich auf GitHub bereitgestellt.
Ein denkbares Szenario ist folgendes: Ich möchte mehreren Menschen eine Präsentation zeigen, doch der Beamer hat eine schlechte Qualität. Dann gebe ich einfach jedem den Link zur Webseite, durch die Folien durchschalten kann aber nur ich (von zum Beispiel meinem Smartphone). Ja genau, das ist die Idee und das klappt. Die Aktualisierung dauert nicht mal eine Sekunde. Also ich finde das voll cool 😀 Allerdings ist die derzeitige Lösung, dass die Browser den Server mit GET-Anfragen überhäufen nicht ganz so ideal. Ich schau mal wenn ich Zeit und Lust habe, wie ich die Änderungen an den Client vom Server aus pushen kann.
Ein Beispielvideo gibt es bei YouTube.

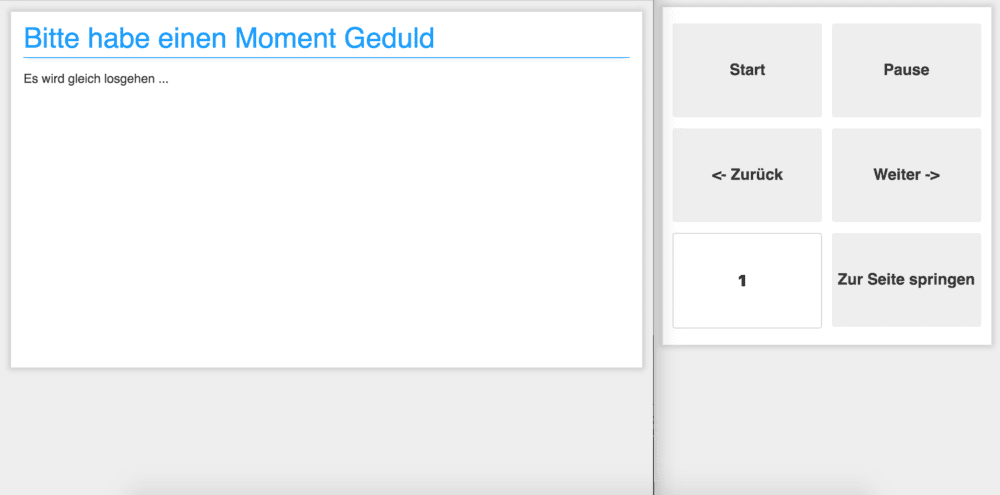
Links: Präsentation, Rechts: Steuerung (getrennte Fenster)

0 Comments